Incrustar un mapa de Google Maps en tu sitio web de WordPress es una excelente manera de proporcionar a tus visitantes una ubicación visual y accesible de tu negocio, evento o cualquier lugar de interés. A continuación, te explicamos paso a paso cómo hacerlo utilizando el widget HTML personalizado.
Procurar el código
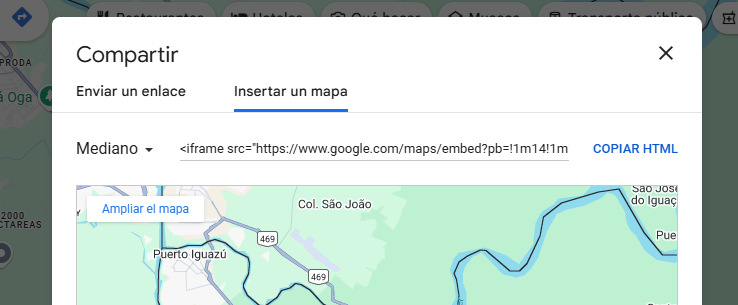
Antes que nada debemos tener el código para insertar el mapa, nos iremos a Google Máps y ubicaremos la zona que queremos insertar en nuestra web o publicación. Con click derecho sobre el punto que nos interesa, en el menú contextual daremos click a “compartir esta ubicación”. La primera sección nos dará un enlace con las coordenadas. La siguiente ventana, de título “insertar un mapa“, es la que nos dará un código iframe para copiar.
Sólo para tener presente, un código iframe, es un pedacito de un sitio web externo (por decirlo de alguna manera). En este caso, el mapa de Google Maps. Para que sea visible, necesitamos agregarlo en html, que es el lenguaje con el que se desarrollan los sitios web (al menos buena parte). Y para que se vea en nuestra entrada, lo agregaremos en un contenedor o widget que sirve para mostrar ese lenguaje en Html.
De las opciones, el tamaño es indiferente porque podemos modificarlo muy sencillamente dentro del código mismo, pero a efectos ilustrativos, vamos a elegir el mediano.

Con este código (que es HTML), nos vamos a la entrada o página de WordPress en la que necesitamos insertar el mapa de Google.
Incrustar el mapa
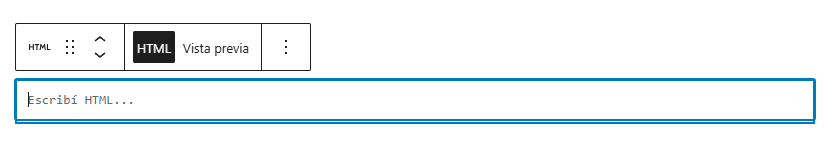
Dentro del editor (Gutenberg) vamos a seleccionar un nuevo widget con el símbolo del “+” o tipearemos sobre un párrafo nuevo “/HTML personalizado“. Cualquiera de las opciones nos creará el mencionado widget.

En el campo “Escribí HTML” pegaremos el código que seguramente ya tendremos y daremos click a vista previa. En un segundo debería cargar el mapa que necesitamos.
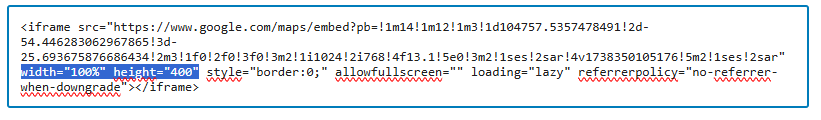
Como dije más arriba, en HTML podremos editar el código de Google Maps para cambiar el tamaño. Para ello debemos ubicar dos palabras: width y height. El primero es el ancho en pixeles (no se escriben los pixeles) y el segundo es altura. A mi gusto, siempre tiendo a cambiar el width a “100%“, para que ocupe todo el ancho del contenedor en el que está ubicado. El height (o altura) lo cambiaremos siempre en números enteros (que son pixeles), no porcentajes.

Conclusión
Incrustar un mapa de Google Maps en tu sitio de WordPress es rápido, sencillo y altamente beneficioso para tus visitantes. No te va a salvar la vida, pero:
- Mejora la Experiencia del Usuario: Los visitantes pueden localizar fácilmente tu ubicación.
- Aumenta la Visibilidad: Un mapa interactivo puede atraer más visitantes y mejorar la retención.
- Facilita la Navegación: Proporciona direcciones claras y precisas a tu negocio o evento.
- Confianza: en la basta (basta) internet, darles a tus clientes una dirección física ayuda despejar las dudas que puedan tener sobre la legitimidad de tu negocio.
¡No dudes en probarlo y mejorar la funcionalidad de tu web!
Si te interesa otro tema, en Tutoriales seguramente cubrimos lo que necesitás para tu sitio.





