Consideraciones generales
Elementor es un constructor de páginas que, al igual que el editor de wordpress, permite generar los contenidos eligiendo y arrastrando widgets de forma visual (texto, encabezados, imágenes, galerías, etcétera).
La ventaja más grande respecto a los temas tradicionales ya armados, es que elementor (pro) nos permite crear y editar las plantillas en las que los contenidos se van a volcar. Así, podemos crear las plantillas de entradas (la forma en que el contenido creado en Gutenberg va a ser mostrado en el frontend), de archivos (categorías), cuadrículas de entradas (llamados loops por elementor), header y footer de forma completamente libre.
Hay hacer notar la diferencia entre páginas (incluyo entradas acá) y plantillas.
Las páginas se forman del contenido estático (invariable salvo que lo editemos) que agregamos al crearlas. Nombre, fecha, autor, imagen destacada, cuerpo (y todo lo que agreguemos dentro).
Las plantillas tienen, principalmente, contenido dinámico. Tomando los datos de páginas y entradas, le dicen al navegador que el título se va a mostrar de tal o cuál forma, que la imagen destacada se va a mostrar de fondo y otra vez encima del texto, o que el nombre que pusimos en el campo de autor va a salir debajo del título del post, alineado hacia la derecha.
En síntesis, páginas y entradas generan el contenido, y la plantilla la forma y estilo en la que ese estilo se muestra en los navegadores.
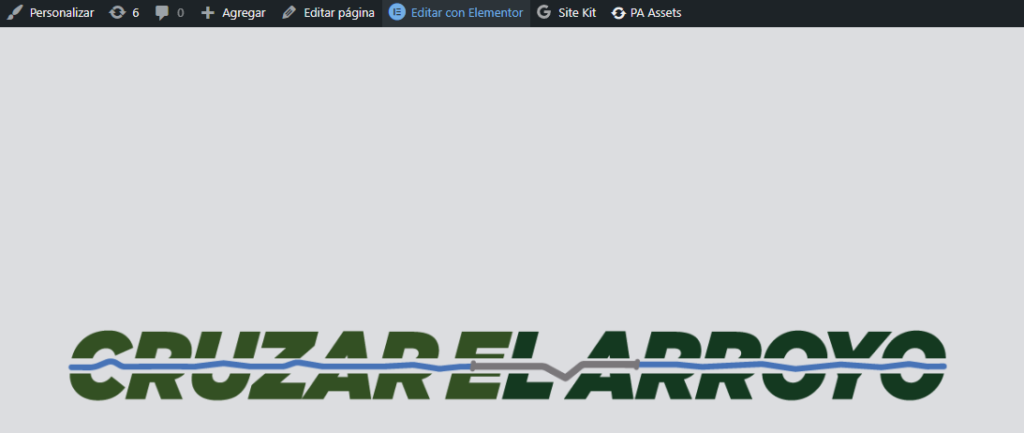
La forma más sencilla de saber si lo que queremos modificar en el sitio es parte del “content” o de la plantilla es ver el botón de elementor en la barra de herramientas. Si el botón mismo es clickeable, el contenido fué creado por elementor, si no lo es, el contenido se hizo con el editor de wordpress y lo que vemos es una plantilla, que podremos seleccionar y editar localizándola en el desplegable del mismo botón.
En este caso estamos en la página “Cruzar el arroyo”. Como vemos, el botón es clickeable.

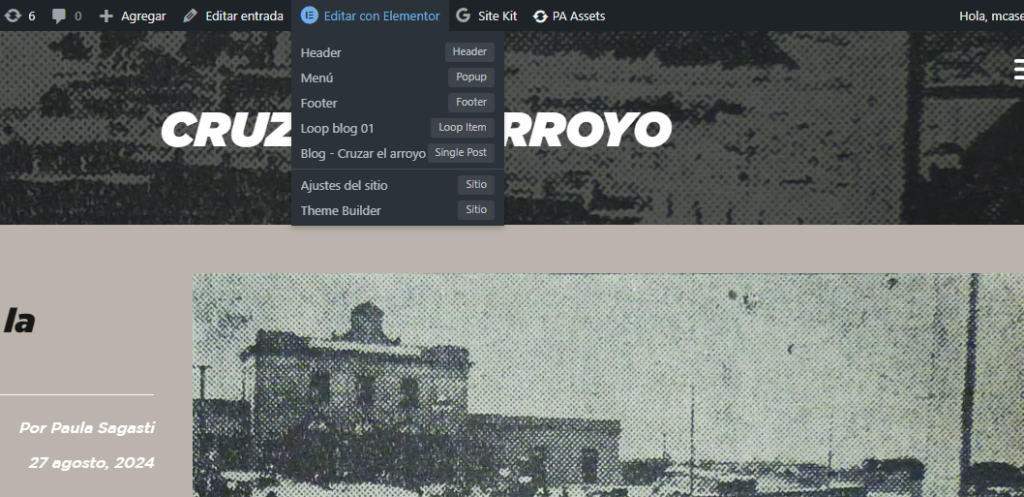
Si vamos a una entrada, veremos que el botón no es clickeable, y al abrir el menú desplegable podremos localizar la plantilla de entradas, pero no la entrada misma, que deberá editarse con el “editar” de la izquierda.

En este caso, si queremos editar la plantilla de las entradas cuya categoría es (o es hija de) “Cruzar el arroyo”, elegimos “Blog – Cruzar el arroyo”.
Cómo elegir la plantilla al crear páginas
Esto aplica a páginas, pues en posts/entradas no tiene mucho sentido no elegir la “por defecto”. Las páginas tienen una plantilla que aplica a todas por defecto. En algunos sitios con el contenido a la izquierda y una barra lateral a la derecha, en otras el contenido ocupa todo el ancho, y en casi todos, con algún loop de posts relacionados debajo o en la misma barra lateral. Con esta plantilla que es la predeterminada, cada página que hagamos se va a mostrar más o menos de la misma forma.


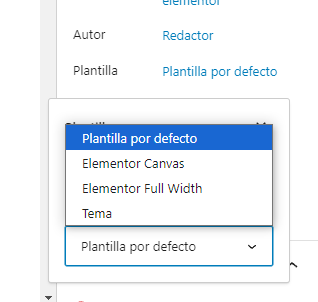
Ahora, si elegimos en el desplegable de plantilla, van a ver otros 3. Tema no tiene uso porque es el base del tema instalado en el sitio.
Elementor full width (o ancho completo) nos permite crear la página con el editor de Elementor. Con bastante más cantidad de widgets, más posibilidades de personalización y, a mi gusto, mucho más cómodo que el editor de wordpress. Lo que hace esta plantilla es usar el ancho completo de la pantalla, sin ningún agregado que pueda tener la “plantilla por defecto”.
Para elegirlo y empezar a usar elementor en esta página, se damos nombre, seleccionamos “full width” en plantilla, publicamos, y una vez guardada le damos al botón de “editar con Elementor”. Esto nos va a abrir el editor.
“Elementor Canvas” es lo mismo que full width, pero la diferencia es que ignora el header y footer, o sea, no aparecen. La página completa en su ancho y alto solamente mostrará lo que hagan con elementor. Se suele usar en landings y no mucho más realmente.
También tienen que tener en cuenta que el contenido de una página puede hacerse con elementor usando la plantilla por defecto. Al hacer esto, el editor se abrirá, y solamente será editable la parte de contenido estricto. El proceso es el mismo que en el caso anterior: se nombra la página, publica con la plantilla por defecto (no se toca nada en realidad, porque es la seleccionada de forma automática) y se clickea en el botón de arriba del todo de “Editar con Elementor”.
Al principio de este punto dije que era para páginas, y lo sostengo, pero lo mismo se puede hacer en entradas. Solamente que no tiene mucho sentido. Además, pensando a futuro, de querer dejar de usar elementor, habría que editar y rehacer todas las entradas en el editor de wordpress o el nuevo constructor que quieran usar. En 2museos pasó esto mismo. Se tuvo que dejar de usar Visual Composer porque era pago como parte de un tema, y tuvimos que reconstruir a mano gran parte de las entradas pasándolas a Gutenberg. Lo ideal sería no usar constructores en entradas para nada.
Edición con elementor
Abrir el editor
El editor de elementor funciona de manera similar al base de wordpress. La diferencia principal radica en que, por defecto, no tenemos un párrafo como bloque, sino un contenedor. Si queremos agregar texto, tenemos que arrastrar el widget de texto (o cualquiera que necesitemos) del menú de la izquierda hacia el contenedor que ya tengamos, o a uno nuevo arrastrándolo al cuadro del fondo del editor.
Cuando tengamos nuestro trabajo listo le damos a “actualizar” y deberíamos comprobar el la página en vivo el correcto funcionamiento de todo. Ocultar el panel no siempre se traduce en tener una vista fiel del trabajo terminado, porque en el editor no aplica el código que se ejecuta en el frontend, que puede cambiar algunas cosas.
MUY IMPORTANTE: de equivocarnos en algo, el ctrl+z funciona a la perfección. Lo mismo con ctrl+y
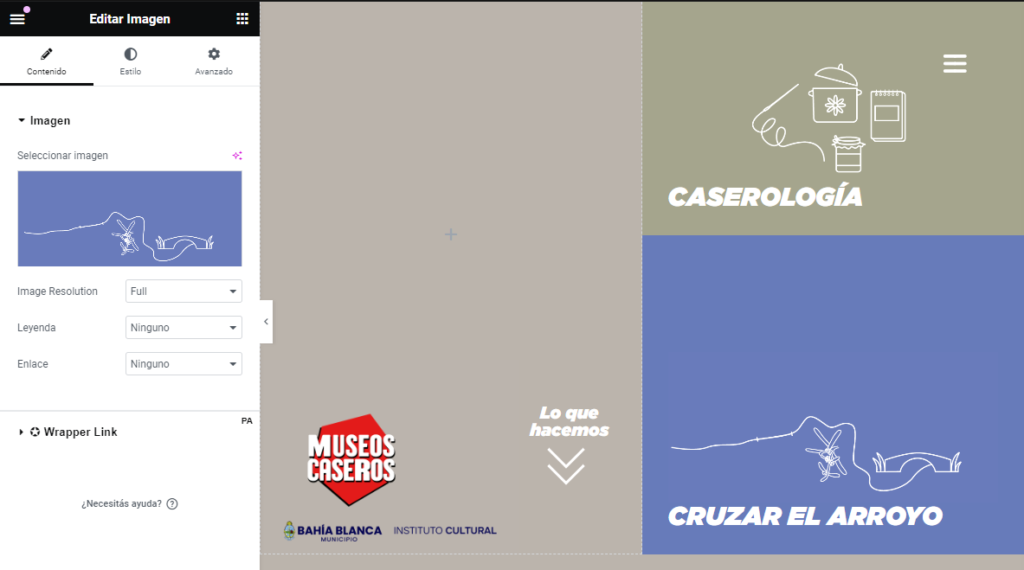
Seleccionando (botón derecho y editar sobre lo que queremos editar) alguno de los widgets del editor, nos transformará el menú de la izquierda en el menú del widget en cuestión.

El menú del widget tiene 3 pestañas.
- Contenido: se explica solo. Si es de texto, habrá un editor en el que pondremos nuestros textos, si es de imagen, el archivo en cuestión con algunas opciones, etc.
- Estilo: es la configuración de los estilos que se van a aplicar solamente a ese widget. Así en texto, la fuente, tamaño, color; en imágenes el tamaño, el ajuste, filtros de css, etcétera.
- Avanzado hace a la configuración del widget en tanto elemento dentro de la pantalla. Es para prestarle atención y sería cuestión de entrar a probar y jugar un poco. Es un poco avanzado para la idea de este tutorial así que lo salteo…
Imágenes
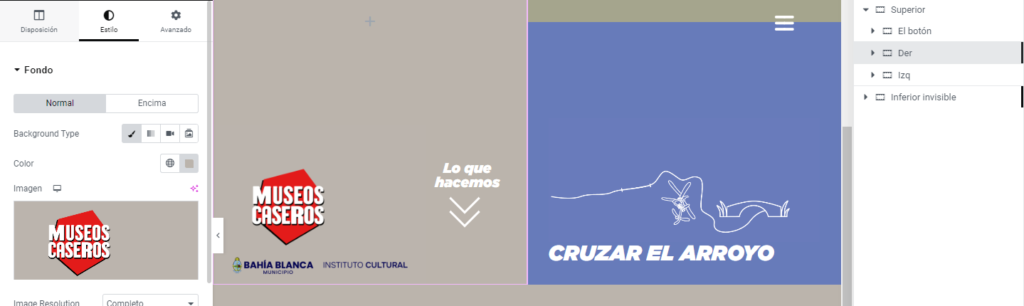
Las imágenes a veces pueden estar puestas por un widget o como fondo de un contenedor. El primer caso queda cubierto con la parte anterior. Se selecciona la imagen a editarse y se cambia desde la pestaña contenido del menú. En casos en que sea parte del fondo de un contenedor o sección, la configuración de la misma va a estar en la pestaña “estilo” de ese contenedor, pues se agrega al mismo como fondo por css y no como un widget independiente.

Por ejemplo en la home, si queremos cambiar las marcas, seleccionamos el contenedor que las tiene de fondo desde el navegador (acá es el “Der”), y nos vamos a estilos en el menú del widget contenedor. Desde allí mismo podemos cambiar la imagen, usar distintas dependiendo el dispositivo, elegir el tamaño, la posición y no mucho más de utilidad.
Textos
Para textos, es proceso el es mismo. Se selecciona el widget de texto con botón derecho y editar. En el menú de la izquierda será todo sumamente claro. Otra opción es usar el mismo widget como editor te texto. Hay que clickear un par de veces hasta que nos dé la barrita de escritura empezar a escribir. No es del todo cómodo porque si tratamos de seleccionar texto con el ratón, muy probablemente seleccionemos el widget completo y lo saquemos de su lugar. Pero va en gustos.
Crear nueva plantilla de entradas
Tener en cuenta que las plantillas se pueden establecer de forma general o específica para determinada categoría o tag. Así, en Museos Caseros hay 3 plantillas para entradas. Una genérica (que dice blog en el encabezado), una para Cruzar el arroyo y otra para Caserología. De querer agregar una nueva (para una categoría padre nueva), lo más sencillo es tomar una de las ya existentes, copiar las secciones completas y aplicarla a la nueva categoría solamente.
Los pasos son los siguientes:
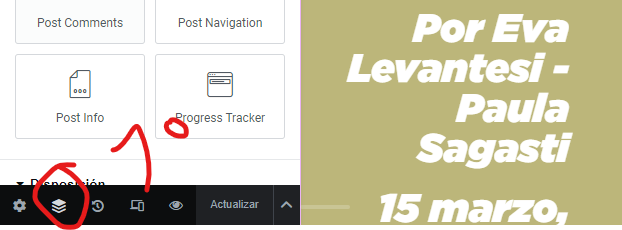
- En el menú desplegable de “editar con elementor”, clickeamos en “theme builder”. Esto nos lleva a una pantalla en la q están todas las plantillas del sitio, que podremos editar como nos plazca, o crear nuevas.
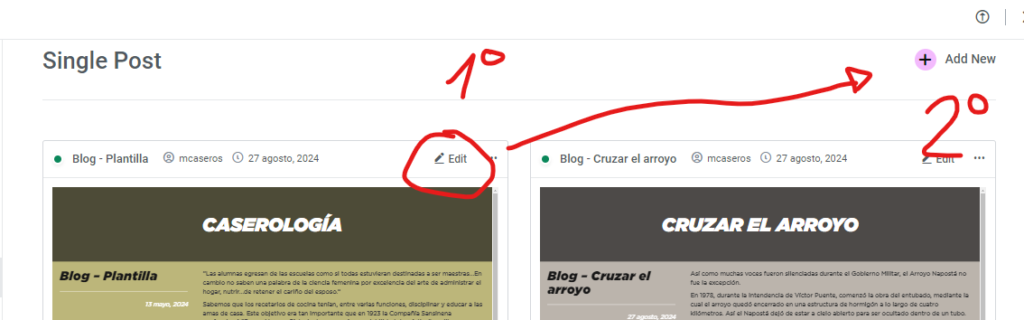
- En la lista de la derecha nos vamos a “single post” que nos va a mostrar las plantillas existentes. ubicamos una que querramos copiar, le damos en “edit” con el botón central del mouse para que nos abra el editor en otra pestaña, y clickaemos (ahora si) en “add new” para que nos abra el editor en la nueva plantilla.

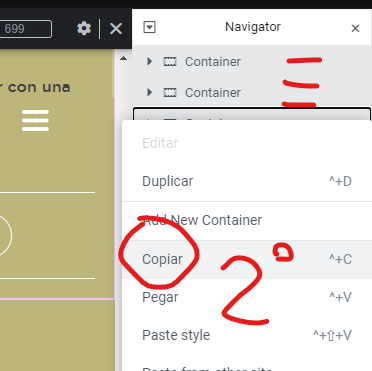
- Nos vamos a la pestaña de la plantilla ya armada, abrimos el “navigator” abajo del todo del menú de la izquierda, seleccionamos con ctrl los tres contenedores juntos (o uno a uno, es igual aunque más lento), click derecho y “copiar” en el menú contextual.


- Ahora nos vamos a la pestaña de la plantilla nueva y, en la zona cercana al “+”, click derecho y pegar.
- Lo que queda es cambiar esta nueva plantilla para que diga el nombre de la categoría padre que representa, cambiar el nombre para facilitarnos la vida más adelante y establecer las condiciones en las que va a mostrarse en el sitio
- La primera parte es solamente cuestión de clickear 18 veces hasta seleccionar el texto a cambiar en el encabezado.
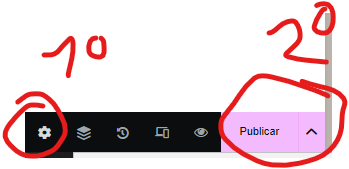
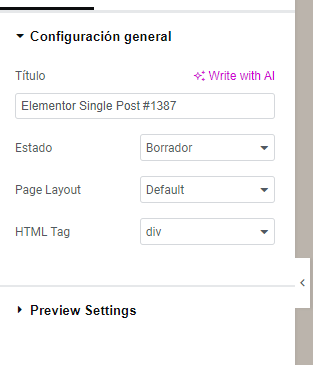
- El nombre de la plantilla se cambia desde el engranaje (ajustes) del menú de la derecha, abajo del todo (al lado del navigator). Cambiamos el nombre a “Blog – el nombre de la cat.” y le damos a “Publicar”.


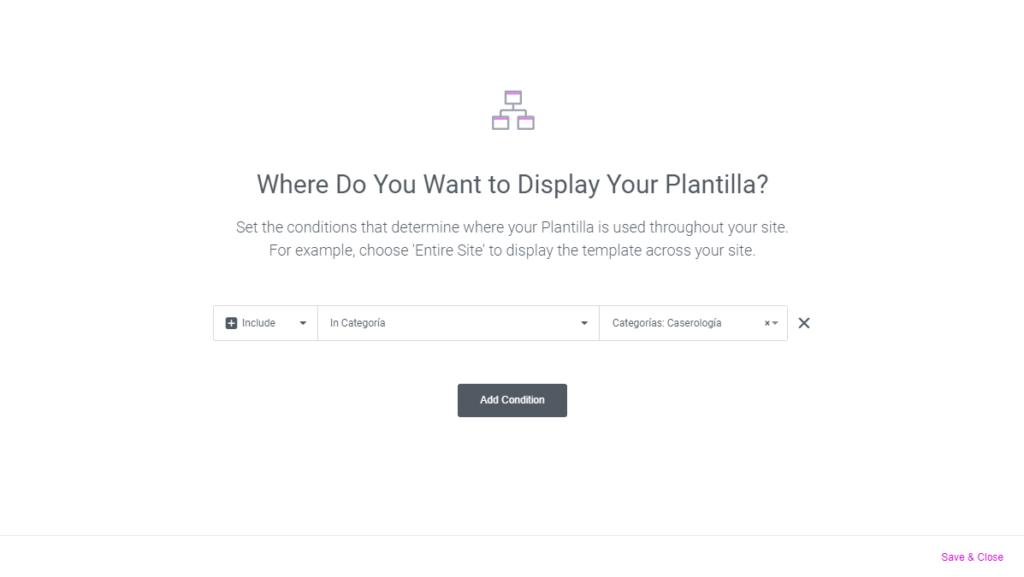
- Publicar nos va a abrir una ventana con las condiciones. Tenemos que poder una nueva, elegir entradas en categoría, y el nombre de la categoría ya existente.
- Elegida la categoría le damos a “save and close” para guardar.

Tener en cuenta que si la categoría aún no existe o no tiene entradas (creo recordar), no nos va a dejar seleccionarla, así que conviene tener una entrada ya creada en dicha categoría.
En la medida en que se me ocurran cosas para agregar, actualizo acá mismo, pero creo que lo básico está cubierto.