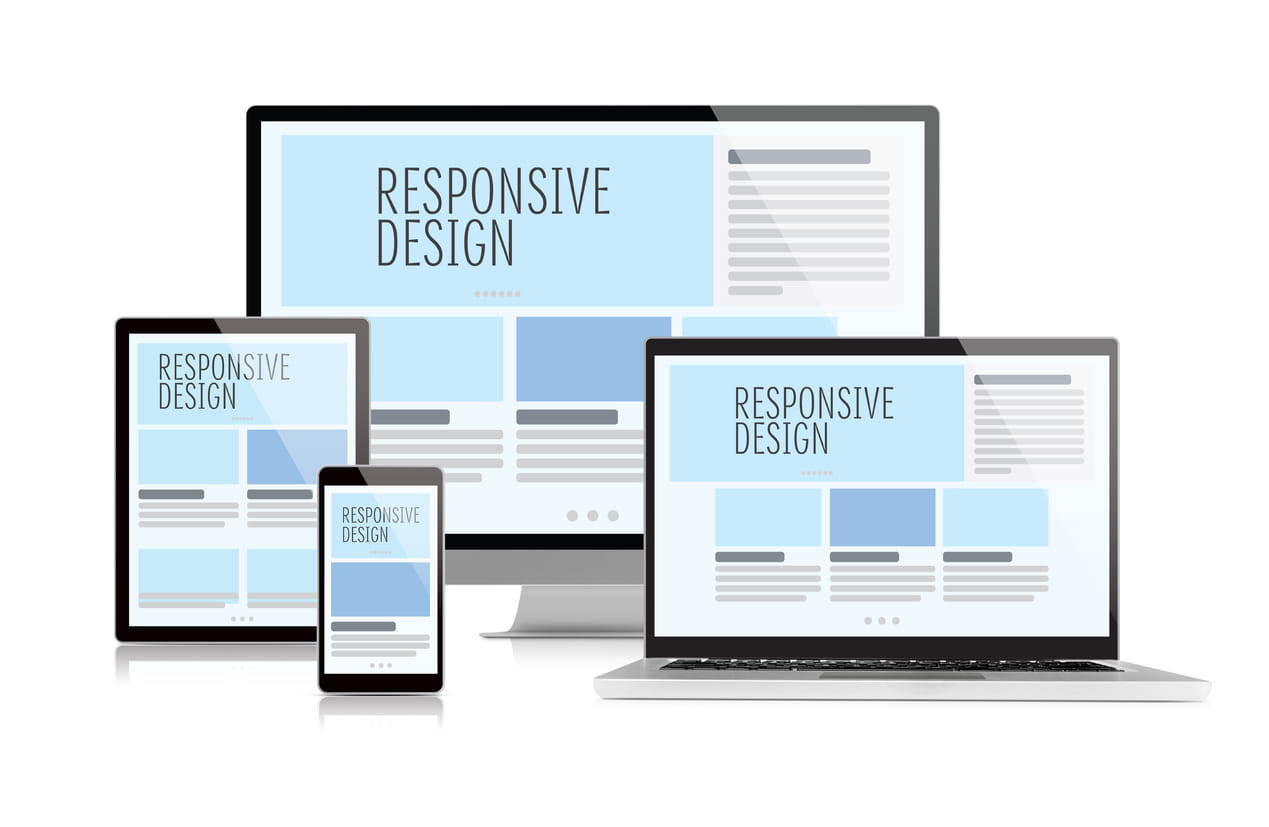
En la actualidad, navegar por internet desde un teléfono celular o una tablet es tan común como hacerlo desde una computadora de escritorio. De hecho, las estadísticas señalan que más de la mitad del tráfico global de internet proviene de dispositivos móviles. Esta realidad hizo que el desarrollo de un sitio web responsivo se convierta en un componente esencial para cualquier empresa que busque tener presencia digital y destacar frente a la competencia.
El término “responsivo” (o responsive en inglés) hace referencia a la capacidad de un sitio web de adaptarse y reestructurarse automáticamente según el dispositivo desde el cual se accede. Así, la experiencia de usuario permanece constante y amigable en pantallas de diferentes tamaños y resoluciones. En este artículo, exploraremos por qué tu sitio debe ser responsivo, así como los principales beneficios de esta práctica y la forma en que Tres Barbas, experto en soluciones digitales, puede acompañarte en este proceso.
1. La importancia de la experiencia de usuario (UX)
La experiencia de usuario (UX) es uno de los aspectos más determinantes en la relación que el cliente establece con tu marca. Cuando un usuario ingresa a tu sitio web desde su smartphone y encuentra botones muy pequeños, textos ilegibles o imágenes mal dimensionadas, se sentirá frustrado y probablemente abandonará la página en segundos. Esto se traduce en una pérdida de oportunidades de venta, suscripción o interacción.
Un diseño web responsivo reduce las fricciones y ofrece al usuario una navegación intuitiva y clara, independientemente del dispositivo. De esta manera, se genera una percepción positiva de la marca y se fomenta la fidelización de la audiencia.
2. Adaptación a diferentes resoluciones
Los visitantes pueden acceder a tu página desde una variedad amplia de dispositivos: computadores de escritorio, portátiles, tablets, smartphones de distintas marcas y hasta smart TVs. Cada uno tiene tamaños de pantalla, resoluciones y proporciones distintas. El diseño responsivo se encarga de reestructurar el contenido (menús, botones, imágenes, secciones) de manera que:
- El texto sea legible sin necesidad de hacer zoom.
- Los botones y enlaces se mantengan accesibles y fáciles de pulsar.
- Las imágenes se redimensionen para no recortar información ni generar tiempos de carga excesivos.
Así, el usuario experimenta una coherencia visual que mantiene la estética y la funcionalidad, independientemente del formato desde el que se conecte.
3. Prioridad móvil y posicionamiento en buscadores (SEO)
Google y otros motores de búsqueda adoptó la estrategia mobile-first indexing, que significa que el algoritmo principal se basa prioritariamente en la versión móvil de tu sitio para determinar su relevancia y posicionamiento. Por ende, si tu web no está optimizada para pantallas pequeñas, es muy probable que su visibilidad en los resultados de búsqueda se vea afectada.
Al contar con un diseño responsivo, el sitio cumple con los requisitos esenciales que Google considera para el ranking, tales como velocidad de carga, legibilidad y usabilidad móvil. Así, no solo mejorará la experiencia de tu público, sino que también tendrás más posibilidades de aparición en las primeras páginas de búsqueda.
4. Beneficios para la velocidad de carga
La velocidad de carga juega un rol fundamental en la conversión y en la permanencia de los usuarios en tu sitio. Un diseño responsivo, bien implementado, tiende a ser más ligero y mejor optimizado que un sitio con versiones separadas (por ejemplo, un subdominio “m.sitio.com” para móviles).
Mediante prácticas de optimización como compresión de imágenes, uso de librerías mínimas y un código limpio, el desarrollo responsivo se asegura de que cada elemento se ajuste a la pantalla y requiera menos recursos para mostrarse correctamente. Esto repercute directamente en una mejor puntuación en Google PageSpeed Insights y, por ende, en un mayor posicionamiento orgánico.
5. Unificar la estrategia de contenido
Tener un sitio responsivo evita la necesidad de administrar varias versiones de una misma página. En épocas pasadas, se solía crear un sitio para desktop y otro para móviles (m.ejemplo.com). Esto podía derivar en contenido duplicado, confusión de URLs y desajustes en la estrategia de marketing.
Un único sitio con diseño responsivo concentra todos los esfuerzos de SEO, difusión y actualización de contenidos en un mismo lugar, lo que simplifica la administración y fortalece tu identidad de marca. Con un solo panel de control, podrás actualizar textos, subir imágenes o modificar secciones, sabiendo que todos los dispositivos mostrarán esa información de la mejor forma posible.
6. Credibilidad y profesionalismo
En el mundo digital, la primera impresión es decisiva para captar la atención del usuario. Un sitio web con apariencia desajustada en dispositivos móviles transmite una imagen poco profesional y descuidada, generando desconfianza en el visitante. En cambio, un diseño responsivo proyecta un mensaje de calidad, modernidad y dedicación a la experiencia del cliente.
Las empresas que cuidan estos detalles demuestran que están atentas a las tendencias y demandas del mercado, lo cual repercute en un fortalecimiento de la reputación corporativa. Además, la consistencia visual en todas las plataformas mejora la recordación de la marca y facilita la conexión emocional con los usuarios.
7. Ahorro de costos a largo plazo
Si tu negocio dispone de un sitio web que no se ajusta de manera adecuada a las pantallas móviles, tarde o temprano te verás obligado a invertir en desarrollos adicionales para satisfacer a los usuarios de smartphones o tablets. Esto puede derivar en costos duplicados, gestión compleja de dominios y posibles inconvenientes de mantenimiento.
Diseñar un sitio web responsivo desde el principio, o migrar al enfoque responsivo si ya cuentas con un portal, es una inversión inteligente. No solo optimizarás recursos técnicos y humanos, sino que también te mantendrás preparado para el futuro, a medida que surjan nuevos dispositivos y formatos de pantalla.
8. El enfoque de Tres Barbas en el desarrollo web responsivo
Tres Barbas, con amplia experiencia en soluciones digitales, chatbots e inteligencia artificial, entiende la relevancia que tiene el diseño responsivo para el crecimiento de un negocio online. Nuestro proceso incluye:
- Análisis de objetivos: determinamos las metas de tu empresa y el perfil de tu audiencia para crear una estructura web que satisfaga sus necesidades de navegación.
- Diseño y prototipado: diseñamos interfaces que se ajustan fluidamente a distintos tamaños de pantalla, priorizando la experiencia del usuario y la conversión.
- Desarrollo ágil: implementamos tecnologías modernas y optimizaciones de rendimiento para garantizar un tiempo de carga rápido y un SEO sólido.
- Pruebas en múltiples dispositivos: validamos la funcionalidad y apariencia de tu sitio en teléfonos, tablets y computadoras, para asegurarnos de que la experiencia sea consistente.
- Acompañamiento continuo: ofrecemos mantenimiento y actualizaciones periódicas para que tu plataforma evolucione conforme a las demandas del mercado digital.
Para Tres Barbas, el diseño responsivo no es una opción, sino un estándar imprescindible en el desarrollo web moderno. Sabemos que cada negocio tiene particularidades únicas, y nos adaptamos a ellas para lograr resultados efectivos.
Conclusión: sitio web responsivo
La adopción de un desarrollo web responsivo ya no es una tendencia pasajera, sino una necesidad estratégica que impacta directamente en la reputación, la visibilidad y la rentabilidad de tu negocio online. Un sitio capaz de ajustarse a cualquier dispositivo y brindar una experiencia de usuario fluida genera confianza, mejora el posicionamiento en los motores de búsqueda y facilita la captación y retención de clientes.
Si tu sitio web no se ve correctamente en teléfonos y tablets, o si no estás seguro de que cumpla con los requisitos mínimos de usabilidad móvil, este es el momento de dar el salto a un diseño responsivo. Tres Barbas puede acompañarte en cada paso de la transformación digital, aportando su experiencia en desarrollo web, inteligencia artificial y chatbots para que tu proyecto destaque en un entorno cada vez más competitivo.
¿Listo para renovar tu presencia en línea y estar a la altura de las exigencias del mercado? Contáctanos a través de Tres Barbas y descubre cómo un sitio responsivo puede convertirse en la base sólida para el crecimiento de tu negocio. ¡No dejes pasar la oportunidad de mejorar la experiencia de tus clientes y fortalecer tu marca en el mundo digital!